Dear web developers,
First of all, thanks for taking time to set the background color for your web pages and form elements. The light grey or is so much more pleasant than the default glaring white color.
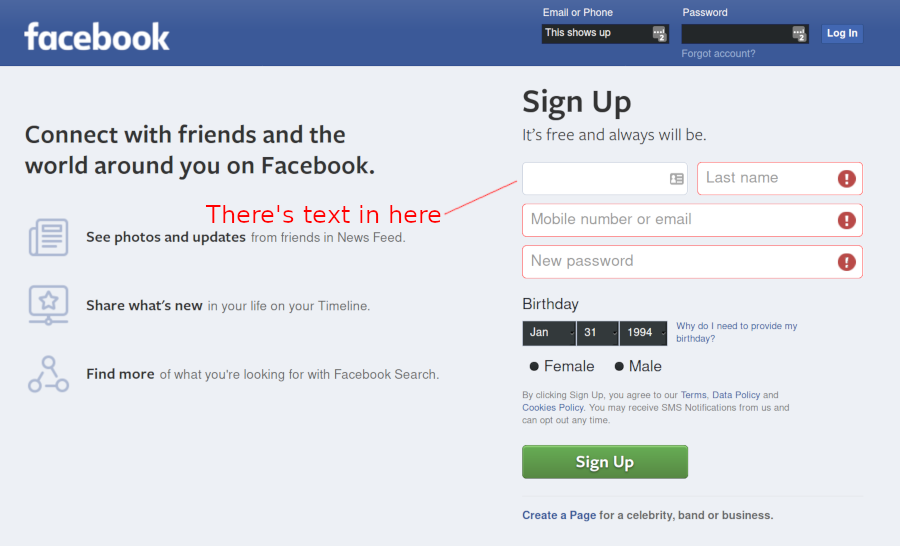
Though, that might be a problem for some users, especially those with a default dark theme on their systems. Let me demonstrate with some screenshots. I'll pick on Facebook first:

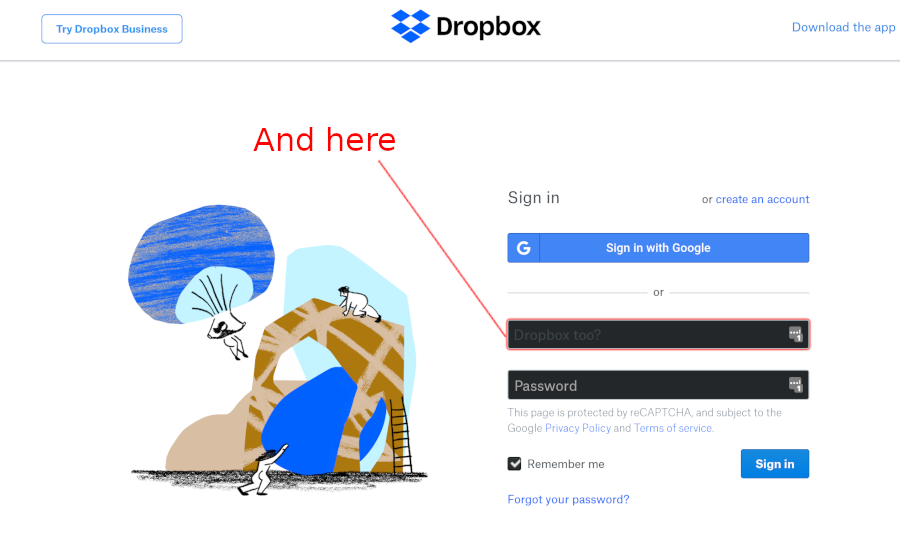
What about the Dropbox login form?

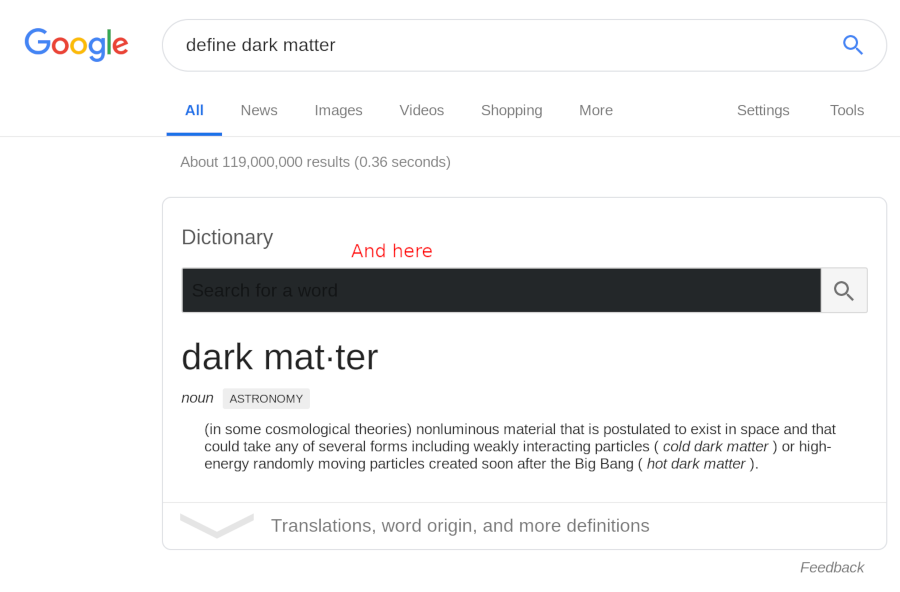
Google dictionary?

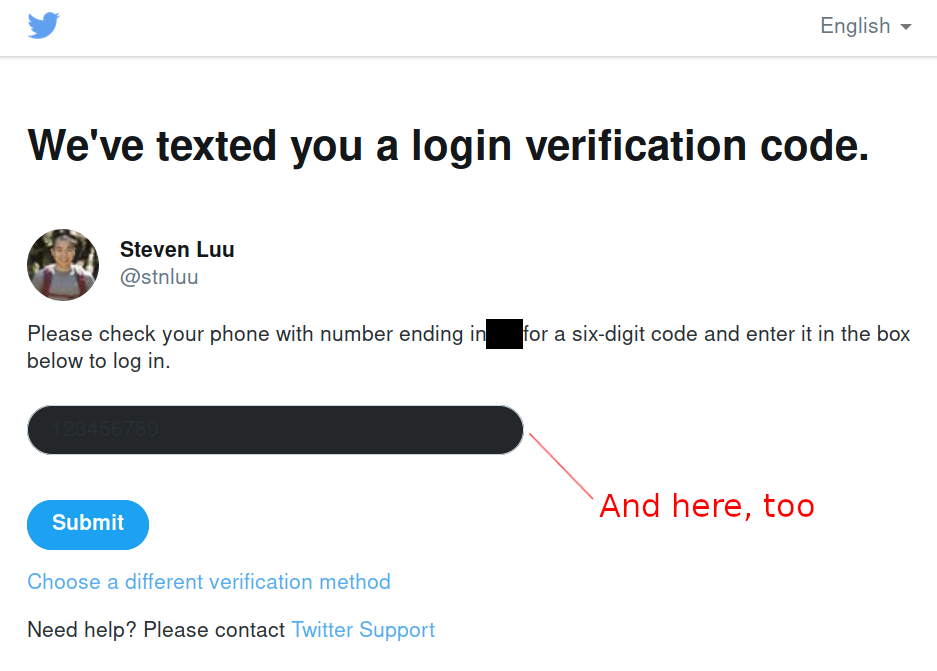
Twitter 2FA form?

You get the idea. The cases I've shown here either set the background color without setting the text color, or vice versa.
So?
I understand that this is like one of those accessiblity things, where it wouldn't matter to most of your traffic–and you've got much bigger fish to fry.
Though hopefully this article would come up in your head the next time you type background-color or font-color in your CSS file. And if you have a few moments to spare, I propose one of thse three options:
- Set the both the background color AND font color for your CSS selector, or
- Don't set the colors at all, let the browser use the system default color, or
- Add yet another
/* TODO */in your codebase and call it a day. JK 😃.